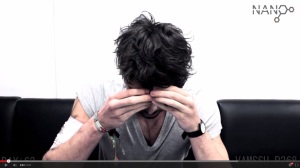
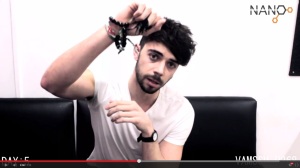
Today we decided that we would film all of the episodes for our channel project, as we already knew what we wanted to film it was just about going through the motions of getting all of the film we needed. The idea of the episodes was to show the view of the ‘patient 268’ and how he is dealing with the testing that is been carried out on him. Through these episodes you can see the change of his physical and his personality parallel he physically looking more ill and sick but contradictory he says he feels stronger and his personality shows the change of strength in the form of anger.
To show the change in his body features we had a make-up artist apply make-up making him look more tired, the colour of his veins changing and making him look more ill. This was achieved from lightning and darkening different areas of his body, for example for the tiredness under eyes was darkened and to make him look more ill his face lightened to look more pale.


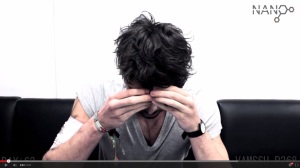
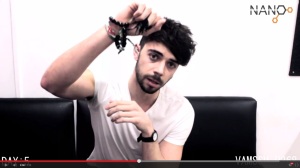
Another area that we wanted to target to put emphasis on this form of change in the narrative is camera angle and how the audience is influenced by the composition of the shot . As ” (Kraft 1987; Mandell and Shaw 1973; Tiemens 1970) in their assumption that when an object is photographed from a low angle, so it seems that the viewer would seem to be looking up at it, the object was judged more positively (e.g., larger, stronger, bolder) than when the same object was photographed from a high camera angle. When the object appeared to be at eye level, viewer‟s judgements were in between the two extremes.” Therefore we changed the angle of the camera every episode starting from a high angle showing his weakness of being a human to the last episodes where it is low angle showing power and this change in strength in comparison the previous episodes.


First Episode Fifth Episode
Props was also something we wanted to include as it can be used as powerful tool, drawing the audience away from the main person and bringing there attention to a prop adding depth to the scene. We used a couple props some of which were a set of beads which played a big part in the background story of the patient and the other was a small pool of magnetic fluid which was represented as genetically changed blood, and these props worked effectively helping us develop the story.


Prop 1- Magnetic Fluid Prop 2 -Beads
Overall, it was a successful day of filming we managed to get all of the video we needed to go into the post-production stage, and we achieved the theme that we wanted of development and got it all into the time limit that we had of 6 minutes.
Bevers, I. 2007. A change of perspecitive: the influence of camera angles on product evaluation. University of Twente.